C# 入門 & 実践 / C sharp
5-8. Container - 1 - GroupBox , Panel
GroupBox はチェックボックスの項で利用しましたが、
Panel も似たような機能です。
大きな違いは
GroupBox : キャプション表示できる。
Panel : 含んでいるコントロールのサイズによりスクロールバーを利用できる。
だそうです。
あとは、タブオーダーを利用したりするのがメリットですね。
また、開発効率の部分でグループ化したコントロール群を簡単に複製利用したりできるということらしいです。
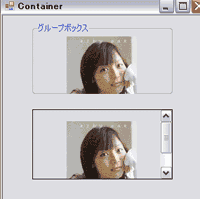
早速使ってみます。
Panel の AutoScroll を true に設定。
少しはみ出すようにPictureBoxを設定。

とこんな感じになります^-^;
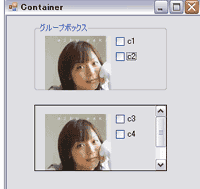
チェックボックスを2つずつ付けて
タブオーダーで順番に移動するように設定
GroupBox
1
2
Panel
3
4
の順にしてみます。

パネルを跨ぐのは出来ない?ようです。
GroupBox
1
3
Panel
2
4
のような動きは出来ません。
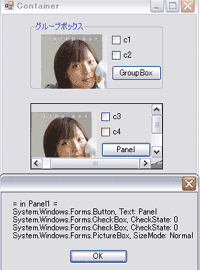
所属コントロール
それぞれにボタンを付けて、グループ化されているコントロールを表示してみます。
private void checkControl(object sender)
{
string msg = "";
foreach( object o in groupBox1.Controls )
{
if (o.Equals(sender))
{
msg += "= in GroupBox1 =\n";
msg += viewControls( groupBox1.Controls );
}
}
foreach (object o in panel1.Controls)
{
if (o.Equals(sender))
{
msg += "= in Panel1 =\n";
msg += viewControls(panel1.Controls);
}
}
MessageBox.Show(msg);
}
private string viewControls(Control.ControlCollection cons)
{
string msg = "";
foreach( object o in cons )
{
msg += o.ToString() + "\n";
}
return msg;
}
private void button1_Click(object sender, EventArgs e)
{
checkControl(sender);
}
private void button2_Click(object sender, EventArgs e)
{
checkControl(sender);
}
Panelのボタンをクリックすると

このようにPanel1 のコントロールを表示。
5-7 . PictureBox , ToolTips, ProgressBar でスライドショー。 « 5. Windows アプリケーション » 5-9. Container - 2 - SplitContainer , TabControl
C# 入門 & 実践 / C sharp